404エラーページへリダイレクトする際に必要な「.htaccess」
「.htaccess」を初めて目にする人もいるかと思います。実はこの「.htaccess」はどのホームページにも入っているファイルなのです。
そこで今回は「.htaccess」の意味や使い方について解説をしていきたいと思います。
それぞれの意味について
まずは「htaccess」について
「htaccess」(エイチティアクセス)とは、現在多くのWEBサーバーで使用されている「Apache」(アパッチ)を制御する設定ファイルの1つで、実際のファイル名は「.htaccess」(先頭がドット)となります。 通常、Apacheの制御は「httpd.conf」(設定ファイル)に記載されています。
アパッチとは
Apacheとは、Webサイトを提供するためのソフトウェアです。
現在、インターネットにはありとあらゆるWebサイトが存在していますが、それら全てが、Webサーバソフトウェアと言われるツールによって提供されています。
Webサーバソフトウェアの中でも、世界中で利用されているツールが「Apache」です。
Webサーバーソフトウェアの一つアパッチを制御できるのがhtaccessという事ですね!
さらにアパッチの制御は通常htaccessで制御をされていません。
通常、Apacheの制御は「httpd.conf」(設定ファイル)に記載されています。「httpd.conf」はWEBサーバー全体の制御を行っているため、サーバー管理者しか変更することができません。
レンタルサーバーなどで、自分専用にWEBサーバーの設定を変えたい場合は、「httpd.confファイルの変更」ではなく「.htaccessファイル」を格納することで、WEBサーバの設定変更(一部)を行うことができます。
サーバーを自身で管理している場合であれば「httpd.conf」を変更すればよいのですが、通常はレンタルサーバーなどで管理している人がほとんどだと思いますので、「htaccess」が必要という事です。
htaccessができる制御とは
- 特定のページに行ったときにパスワード要求をしたい場合
- URLがないページに飛んだ際にエラーページに転送(リダイレクト)をする場合
- デバイスごとにページを振り分ける場合
- wwwを付けたURLかなしのURLか統一したいとき
- アクセスを制限したいとき
など様々な用途に使用することが出来ます。
htaccessが機能する環境
まずApache(アパッチ)を使用しているサーバーか調べる必要があります。
また使用可能でもサーバーによってhtaccessが使えない環境に設定を指定可能性もあるので調べましょう。
.htaccessファイルの設置場所
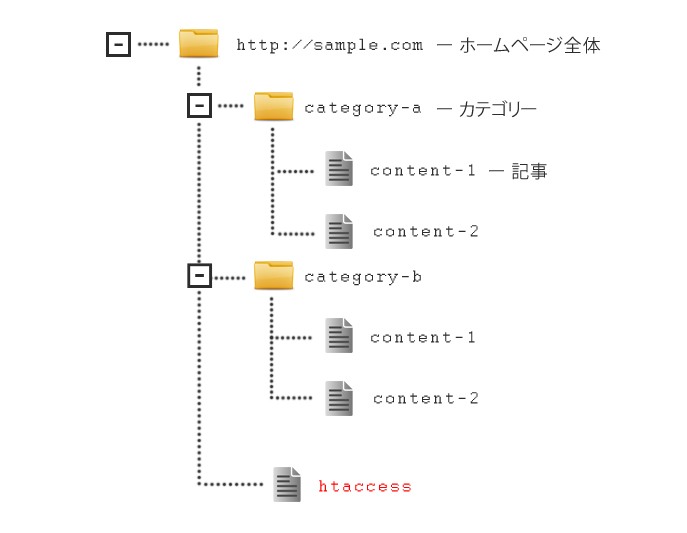
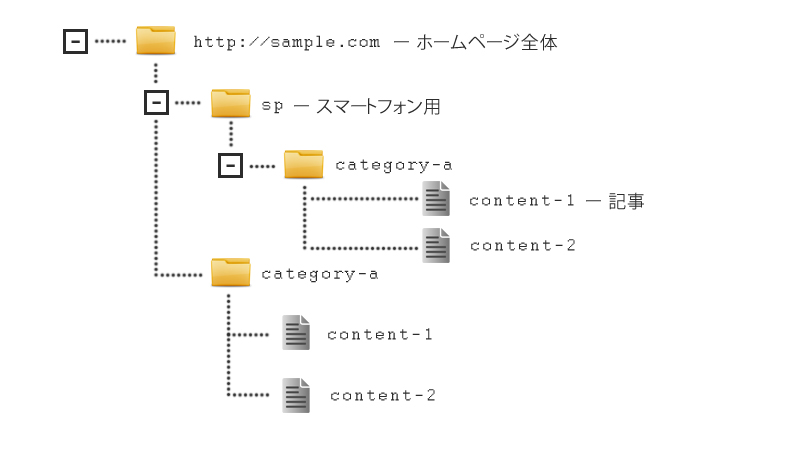
htaccessファイルの設置場所によって制御できる場所も異なります。では設置場所について解説をしてまいります。
サイト構成が上記の様な内容だとします。
ホームページ全体に指定したい場合。
サイト全体の制御を設定した場合は「http://sample.com」フォルダにhtaccessファイルをアップロードします。
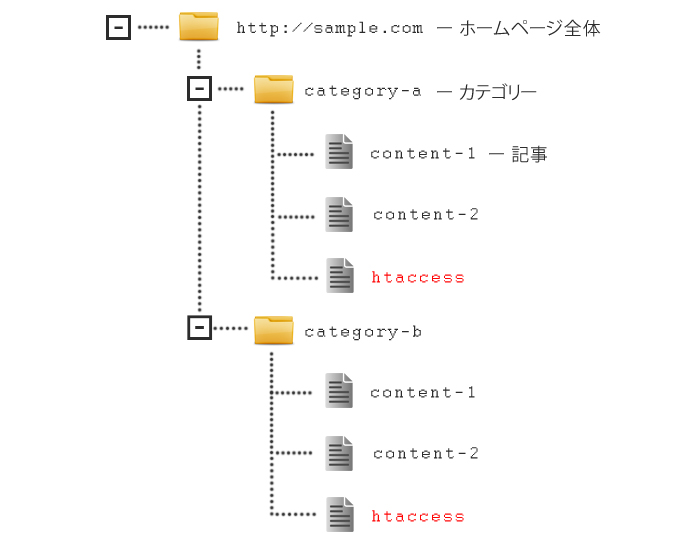
ディレクトリ毎に設定をしたい場合。
ディレクトリ毎に制御を設定したい場合は、「category-a」や「category-b」のフォルダに設定することで、可能になります。
「category-a」に設置した場合は、フォルダ内のファイルのみに制御が設定されます。
階層ごとに分けることでそれぞれに制御が機能が動くので個別に設定するのか、全体に設定するのか設計を間違わないようにしましょう。
.htaccessファイルの作り方
それでは実際のファイル作り方に入ります。
ファイルはメモ帳などでつくれますが、ファイル名「.htaccess」はウィンドウズの場合文字先頭にドットが入ったファイル名は作れませんのでアップロードしてから名前を変えるようにしましょう。
エラーページの記述方法
それでは404ページを例に作ってみましょう。
404ページとは、指定したURLがなかった場合にリダイレクトするページです。
この記述をする際にエラーコードと404ページのURLの記載が必要になります。
エラーコード(404)とエラーページのURLを入力します。
ErrorDocument 404 /error404.html
ErrorDocument エラーコードの入力 / 404ページのURL
URLのwwwありなし
SEOの観点からwwwを統一する事が有用となります。
「あった方が有利」という事ではないので、どちらかに統一していきましょう。
www無しから有りの場合
RewriteEngine on
RewriteCond %{HTTP_HOST} ^(www.sample\.com)
RewriteRule ^(.*)$ http://sample.com/$1 [R=301,L]
2行目の()の部分にwwwありのURLを記載し、3行目に無しのURLを記載します。
www有りから無しの場合
RewriteEngine on
RewriteCond %{HTTP_HOST} ^(sample\.com)
RewriteRule ^(.*)$ http://www.sample.com/$1 [R=301,L]
反対に2行目の()の部分にwwwなしのURLを記載し、3行目に有りのURLを記載します。
リダイレクトをする場合
URLが変わったページに対して新しいURLに転送をする場合などに使用する記述です。
一時的に転送したいURLと完全に転送したいURLとでは記述内容が変わります。
Redirect permanent /aaa/ http://sample.com/bbb/
Redirect permanent /今までのURL/ 完全に転送したい新しいURL
Redirect temp /aaa/ http://sample.com/bbb/
Redirect temp /今までのURL/ 一時的に転送したい新しいURL
ページ毎ではなくディレクトリごとの転送の場合
Redirect permanent http://sample.com/bbb/
Redirect permanent 完全に転送したい新しいURL
Redirect temp http://sample.com/bbb/
Redirect temp 一時的に転送したい新しいURL
ディレクトリごとの場合は今までのURLを記載しなくてもディレクトリ内のページにアクセスすると転送が起きます。
index.htmlの統一をする場合
ホームページのトップページにindex.htmlなどの記載をする場合としない場合とを選ぶことが出来ます。
こちらもwwwと同じく統一をしておくことでSEO上効果的になります。
RewriteEngine on
RewriteCond %{THE_REQUEST} ^.*/index.html
RewriteRule ^(.*)index.html$ http://sample.com/$1 [R=301,L]
アクセス制限をする場合
IPアドレスやホスト名でアクセスを制限することが出来ます。
「allow」が許可、「dany」が拒否になります。
order deny,allow
allow from all
deny from 111.222.111.222
2行目で一度すべてのアクセスを許可して、3行目で特定のアクセスを拒否しています。
order deny,allow
deny from all
allow from 111.222.111.222
逆に2行目ですべてのアクセスを拒否して、3行目で特定のアクセスを許可しています。
デバイスごとに振り分ける場合。
デバイスごとに振り分ける場合は以下の様な準備が必要になります。
SPのディレクトリが、PCディレクトリの直下に入っている。
http://sample.com パソコン用
http://sample.com/sp/ スマホ用
ページのURLも同一のファイル名にしておきましょう。
http://sample.com/content-1.html パソコン用
http://sample.com/sp/content-1.html スマホ用
RewriteEngine on
RewriteCond %{REQUEST_URI} !/sp/
RewriteCond %{HTTP_USER_AGENT} (iPod|iPhone|iPad|Android|Windows\ Phone)
RewriteRule ^(.*)$ sp/$1 [R]
RewriteBase /
RewriteCond %{REQUEST_URI} /sp/
RewriteCond %{HTTP_USER_AGENT} !(iPod|iPhone|iPad|Android|Windows\ Phone)
RewriteRule ^sp/(.*)$ $1 [R]
RewriteBase /
一通り解説していきます。
まず上から6行目までの記載
RewriteEngine on
RewriteCond %{REQUEST_URI} !/sp/
RewriteCond %{HTTP_USER_AGENT} (iPod|iPhone|iPad|Android|Windows\ Phone)
RewriteRule ^(.*)$ sp/$1 [R]
RewriteBase /
USER_AGENT に含まれるデバイス(iPod|iPhone|iPad|Android|Windows\ Phone) がsp/が含まれていないURLを開いた場合自動的にファイル名を付ける指示が記載されています。
次に7行目から最後までの記載
RewriteCond %{REQUEST_URI} /sp/
RewriteCond %{HTTP_USER_AGENT} !(iPod|iPhone|iPad|Android|Windows\ Phone)
RewriteRule ^sp/(.*)$ $1 [R]
RewriteBase /
先ほどとは逆でsp/が含まれていてUSER_AGENT に含まれていないデバイスの場合sp/ をファイル名から自動的に取り除きます。
ベーシック認証
指定したいディレクトリ下にアクセスした際にIDやPASSを確認するダイアログを表示させることができます。
これらを行う場合「.htaccess」「.htpasswd」の2つが必要になります。
「.htaccess」の記述
<Files ~ “^\.ht”>
deny from all
</Files>
AuthUserFile /*****/ディレクトリ名/.htpasswd
AuthGroupFile /dev/null
AuthName “Please enter your ID and password”
AuthType Basic require valid-user
- AuthUserfile ルートディレクトリから.htpasswdへのパスを指定しています。
- AuthGroupfile /dev/null グループごとでのアクセス制限はしないという指定。
- require valid-user 入力をしてIDとパスワードが合っていればアクセス権はあるという記述です。
「.htpasswd」の記述
account:password
ID:パスワード
IDとパスワードの間に「:」を入れて記載する。
パスワードは暗号化する必要があります。直接入力してしまうといけませんので、コードを生成しましょう。
まとめ
「.htaccess」は難しそうに見えるかもしれませんが、記述にはそれぞれ意味が必ずあります。
その記述の仕方を理解すれば意外に簡単に制作は可能となります。
一番重要なのはトライアンドエラーのエラーです。エラーをしたときに修正をしてこそ頭に入ってくるものです。
積極的にトライアンドエラーをしていきましょう。
エラーページの種類と活用方法についてはこちら
エラーページには多くの種類が存在します。そしてエラーページの多くは「404 NotFound」のリダイレクトが多く使用されています。一部の企業では、この「404 NotFound」のエラーページをカスタマイズし会社のイメージカラーを出している企業も存在します。今回はエラーページの種類と「404 NotFound」ページのカスタマイズアイデアをご紹介していきたいと思います。